百度ueditor富文本编辑器上传视频设置封面和禁止视频全屏、下载功能
最近在工作中用到了ueditor,这个最开始不是我接入到后台管理系统的,我半路接手,百度官方给的文档又写的很一般,不易理解,所以有很多问题解决的很麻烦。
在使用ueditor过程中,目前遇到的一些问题:
我们公司运营需要用ueditor实现微信公众号文章的编写,之前她们是直接把微信公众号文章复制到ueditor编辑器中,这样子是可以直接使用的。这样带来的一个问题是,
如果文章里有视频播放的话,视频的播放源全都是腾讯视频,我们公司商务反对了这种行为,所以运营提出文章内的视频由本地上传或者使用第三方无广告的运营商。
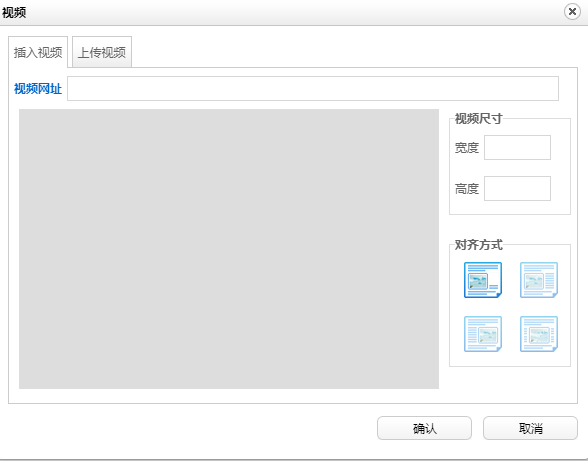
ueditor中提供了直接使用视频链接

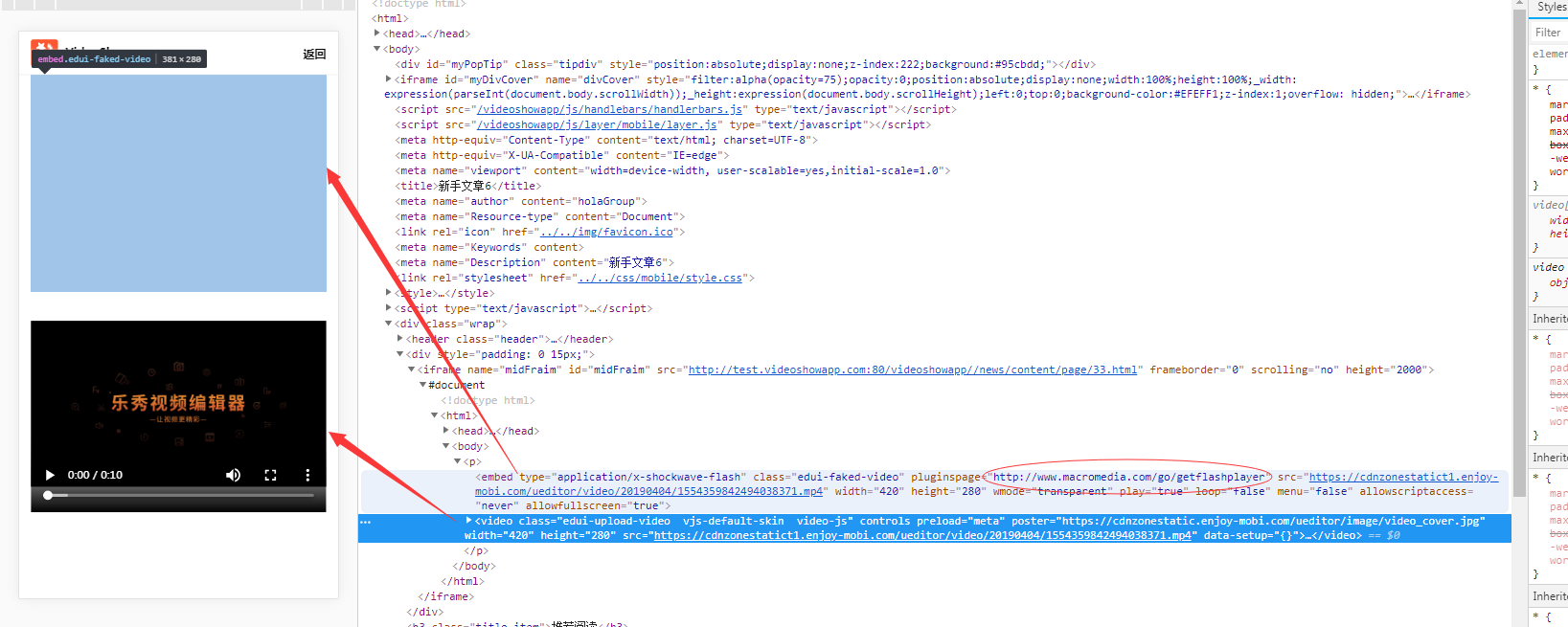
但是这种方式设置的视频用的是flash方式,问题是现在主流的一些浏览器都禁用了flash。结果在页面上显示效果如图:

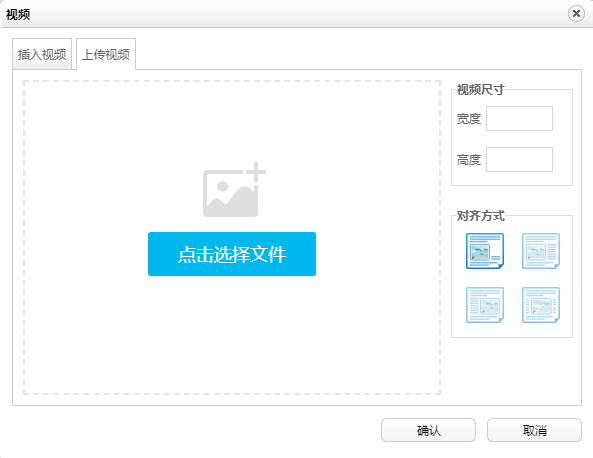
所以直接使用第三方url地址是走不通了。于是考虑第二种,本地上传至服务器。

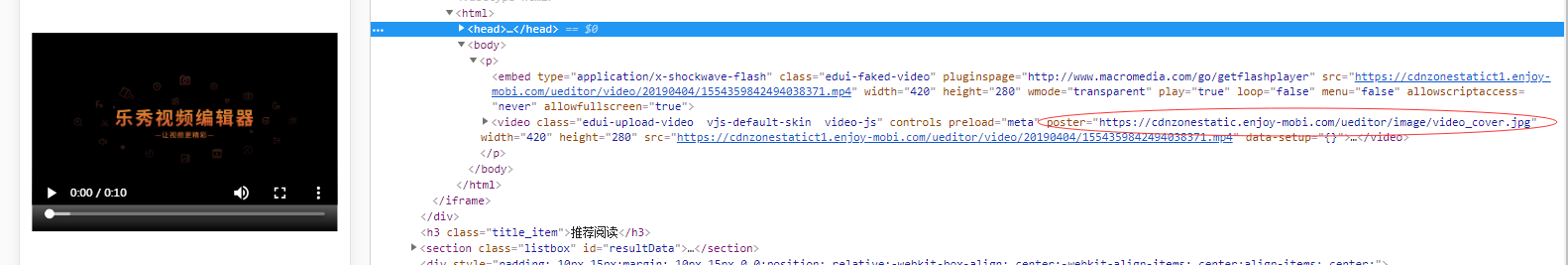
这种方式视频在页面里是通过h5的方式播放的,在web浏览器,手机app内的webview中也可以正常播放。有一个问题是视频在页面内显示时是没有封面图的,原来的想法是再上传一张图片或者通过代码截取视频的第一帧作为封面图,但是这样做需要的开发工期不可估,就才用了一个这种方案,用一张默认图作为所有通过这种方式上传的视频的封面图。
具体操作如下:
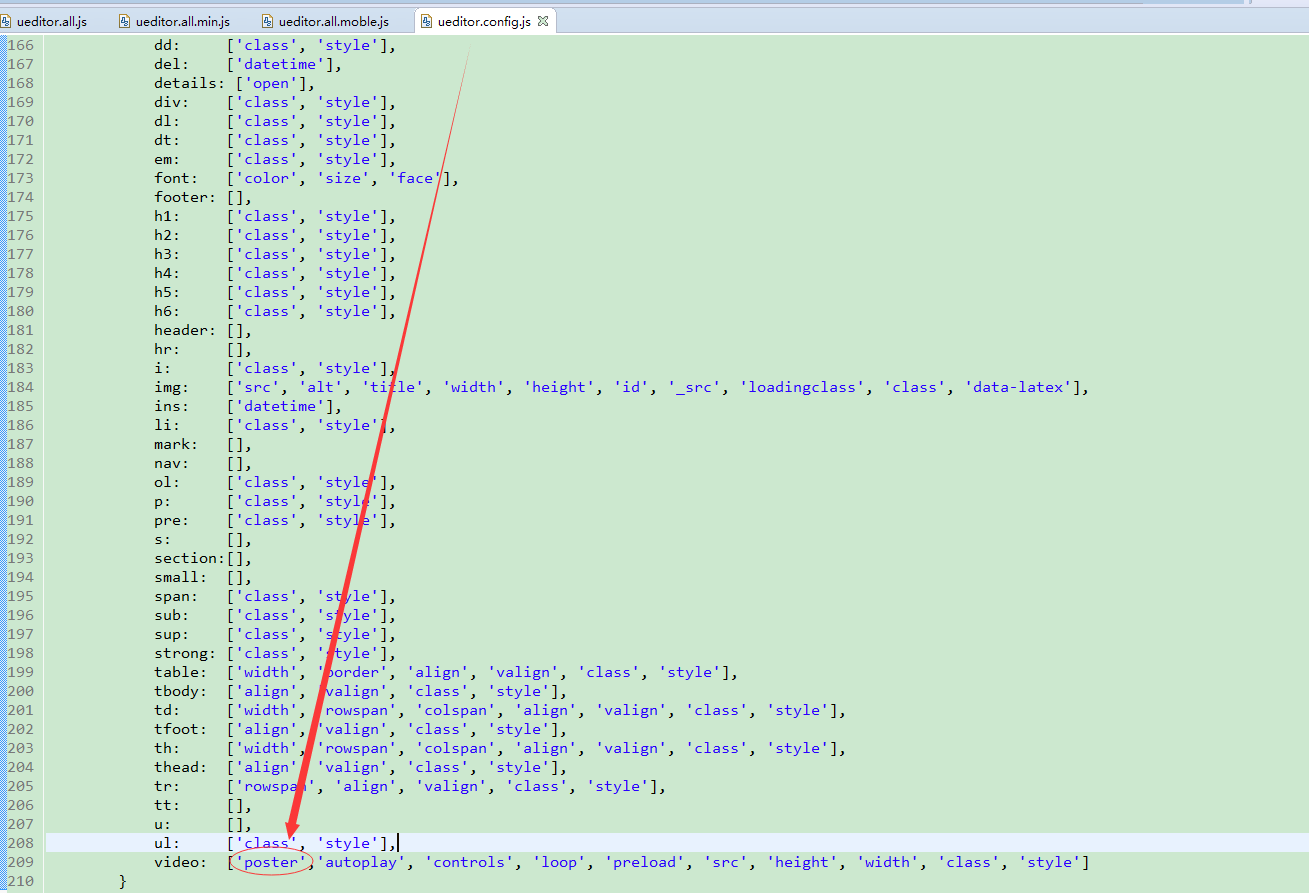
在ueditor.config.js中加入如下代码

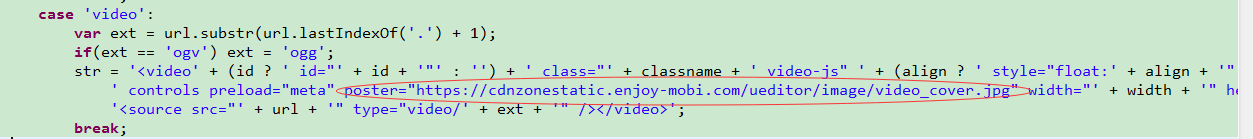
然后在生成video播放器节点的所有代码处添加这样一段代码

poster的值就是指定的默认视频封面图,效果就像这样

然后视频就可以在web浏览器中正常播放了。但是在webview中,点击视频中的全屏和 ,都会导致APP应用闪退,
,都会导致APP应用闪退,
这应该是APP的webview做了某些限制,让APP做检查是后话,因为这个功能我们已经上线了,所以最快的解决办法是隐藏掉视频中的全屏和下载按钮。解决办法:
删除原生video的控制条的下载或者全屏按钮的方法:
在video的标签上添加以下内容就可以:
<video controls controlsList='nofullscreen nodownload noremote footbar' ></video>



