网页版面设计的一般步骤
网页版面设计一般包括三个步骤,今天实搜小编就来跟大家来分享一下网页版面设计的具体步骤是怎样的。

草稿
这个属于创作阶段,不讲究细腻工整,也不需要考虑细节功能,只需要用粗线条勾勒出构思即可。尽可能多想一些,然后对比选择一个你喜欢的作为你下一个项目的脚本。
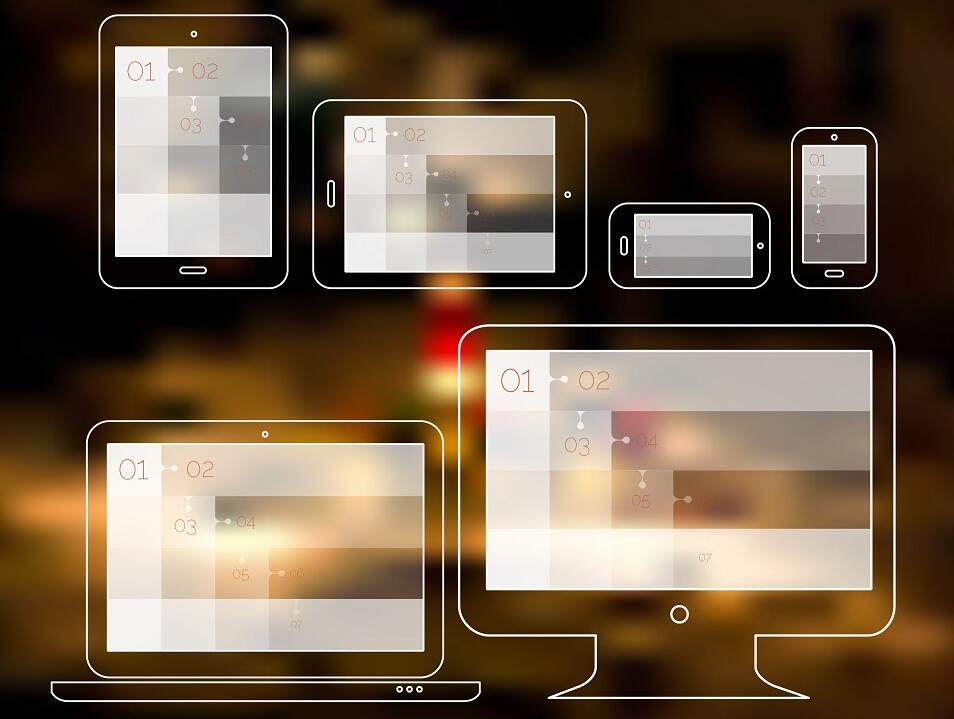
粗略的布局
在草稿的基础上,将要放置的功能模块排列在页面上。功能模块主要包括网站logo、主菜单、banner图、新闻、案例、友情链接、广告位、版权信息等。注意,在这里我们必须遵循平衡和谐的原则,把网站标识、主导航等最重要的模块放在最突出的位置,然后再考虑其他模块的排放。

定稿
将草图进行细化,最终达到满意的最终效果。在版面设计中,应注意以下原则:
①增强视觉效果;
②提高文本的可视性和可读性;
③视觉上的统一性;
④新鲜感和个性是版面设计的最高形式。

网页设计作为一种视觉语言,当然要注意版面设计和版面设计,虽然网页设计与平面设计不一样,但是它们有很多相似之处,应该充分加以借鉴。
版面设计通过文字与图形的空间组合来表达和谐与美感。一个好的网页设计师应该知道哪些文字和图形应该放在一起,以使整个网页更美观。

网页设计师应努力实现整体布局的合理化、秩序化、集成化。优秀的作品善于用巧妙合理的视觉方式阐述一些语言无法表达的思想。他们是丰富的,多样的和简洁的。
多页面网站布局设计要从页面之间的合理链接体现出来,这里主要问题是页面与页面之间的顺序和内容。为了达到最佳的视觉效果,应该注意整体布局的合理性,尤其是关系非常接近页面的上下文,必须设计有一个向前和向后的按钮,供浏览者仔细地来回阅读。
下一篇
阿里巴巴普惠体下载地址



