常见网站建设风格都包括哪几种?
设计一个网站需要考虑很多因素,从网站的初始定位,网站框架的确定,资料的整理,到具体制作的设计环节,到最终的调试,发布,推广。这是一个环环相扣的过程。下面我来给大家介绍一下网站的网站建设风格都包括哪些。

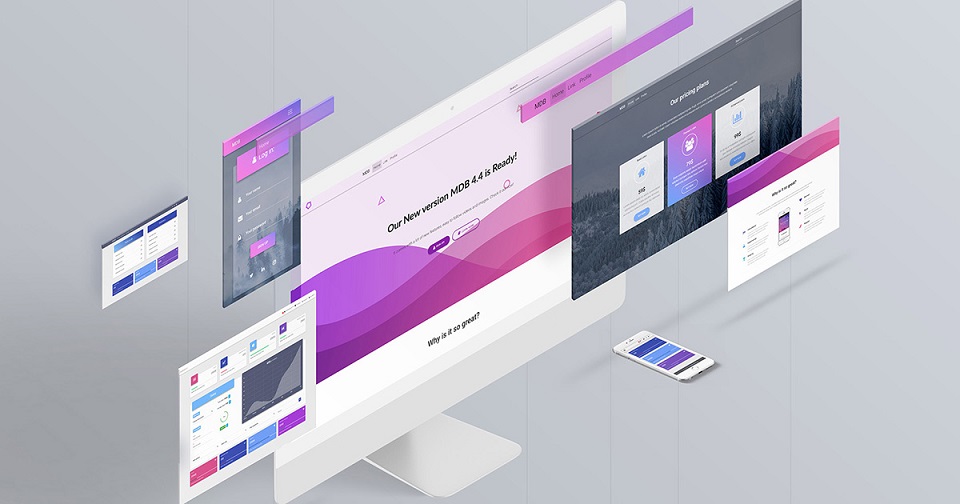
响应式网页设计
现在越来越多的用户拥有多个终端:台式机、笔记本电脑、平板电脑、手机,网页可以适应不同大小的显示屏是当前的趋势,甚至是未来很长一段时间的设计趋势。那么响应式网页设计就是要解决这个问题。这种特殊的前端开发方法确保页面适应不同的分辨率,并重新组织页面的元素,从而在平板电脑或智能手机上获得最佳视觉效果。
除了网站设计和制作的多样化,我们还可以看到我们的电脑屏幕、手机屏幕正在不断的更新换代,并且在未来生活的创意概念设计中,“跨屏”将会被被运用在各种新的平台上。例如,在微软发布的“未来生活概念视频”中,厨房、内墙、办公玻璃墙都成为了互动平台。因此,我们可以发现响应式网页设计良好的适应性和可塑性将在未来的网页设计中发挥重要的作用。

视差滚动设计
网页设计视差设计可以说是近年来网页设计的一个重大突破,也备受推崇。视差滚动是让多层背景以不同的速度滚动,从而形成三维立体的运动效果,给观者带来独特的视觉体验。
此外,鼠标滚轮的流畅体验让用户在浏览此类网站时有一种控制感,这只是一种响应式的互动体验。这就像你小时候看着一个旋转的灯笼。你可以看到人物在移动,如果你转动它,就会欣赏到故事的精彩。这就是视差滚动的乐趣所在。因此,无论是网站还是电子商务产品推广页面都经常采用视差设计,吸引眼球也很受用户欢迎。

滚动侦测网页设计
用CSS实现顶部导航栏(主要是在顶部,当然,还有侧面或底部),根据页面导航顺序纵向或横向的内容安排,允许用户单击相应的导航选项卡,页面会自动滑到相应的页面,如果点击的内容,导航也将改变。这样一个网页设计页面基本不会跳转,每个标签点到页面的内容基本上都是一屏就可以显示完成,所以在页面渲染的内容上会有一些限制。为了不影响布局,一般都会伴有自适应。
滚动检测web页面对设计者来说是一个挑战,设计者必须在有限的空间内显示完整的内容。而这种网站结构和视差设计有相似之处也有不同之处,所以我们发现很多网站都会将两者结合起来,给浏览者带来不同的视觉体验和用户体验。

扁平化设计
扁平化设计可以说是一种简单的设计美学。去除所有的装饰设计,可以说是对之前提倡的仿形设计的颠覆。我们不能评论这是好是坏,只能说它提供了一种新的设计思维。扁平化设计是否会成为未来的趋势我们无法回答,虽然褒贬不一,众说纷纭,但现在却比较流行。



